给你的博客添加个知心天气的天气预报,代码看下面
<!-- 知心天气-->
<div id="tp-weather-widget" class="navbar-form navbar-form-sm navbar-left shift"></div>
<script>(function(T,h,i,n,k,P,a,g,e){g=function(){P=h.createElement(i);a=h.getElementsByTagName(i)[0];P.src=k;P.charset="utf-8";P.async=1;a.parentNode.insertBefore(P,a)};T["ThinkPageWeatherWidgetObject"]=n;T[n]||(T[n]=function(){(T[n].q=T[n].q||[]).push(arguments)});T[n].l=+new Date();if(T.attachEvent){T.attachEvent("onload",g)}else{T.addEventListener("load",g,false)}}(window,document,"script","tpwidget","//widget.seniverse.com/widget/chameleon.js"))</script>
<script>tpwidget("init", {
"flavor": "slim",
"location": "WX4FBXXFKE4F",
"geolocation": "enabled",
"language": "auto",
"unit": "c",
"theme": "chameleon",
"container": "tp-weather-widget",
"bubble": "enabled",
"alarmType": "badge",
"color": "#C6C6C6",
"uid": "填写你的UID",
"hash": "密钥"
});
tpwidget("show");</script>
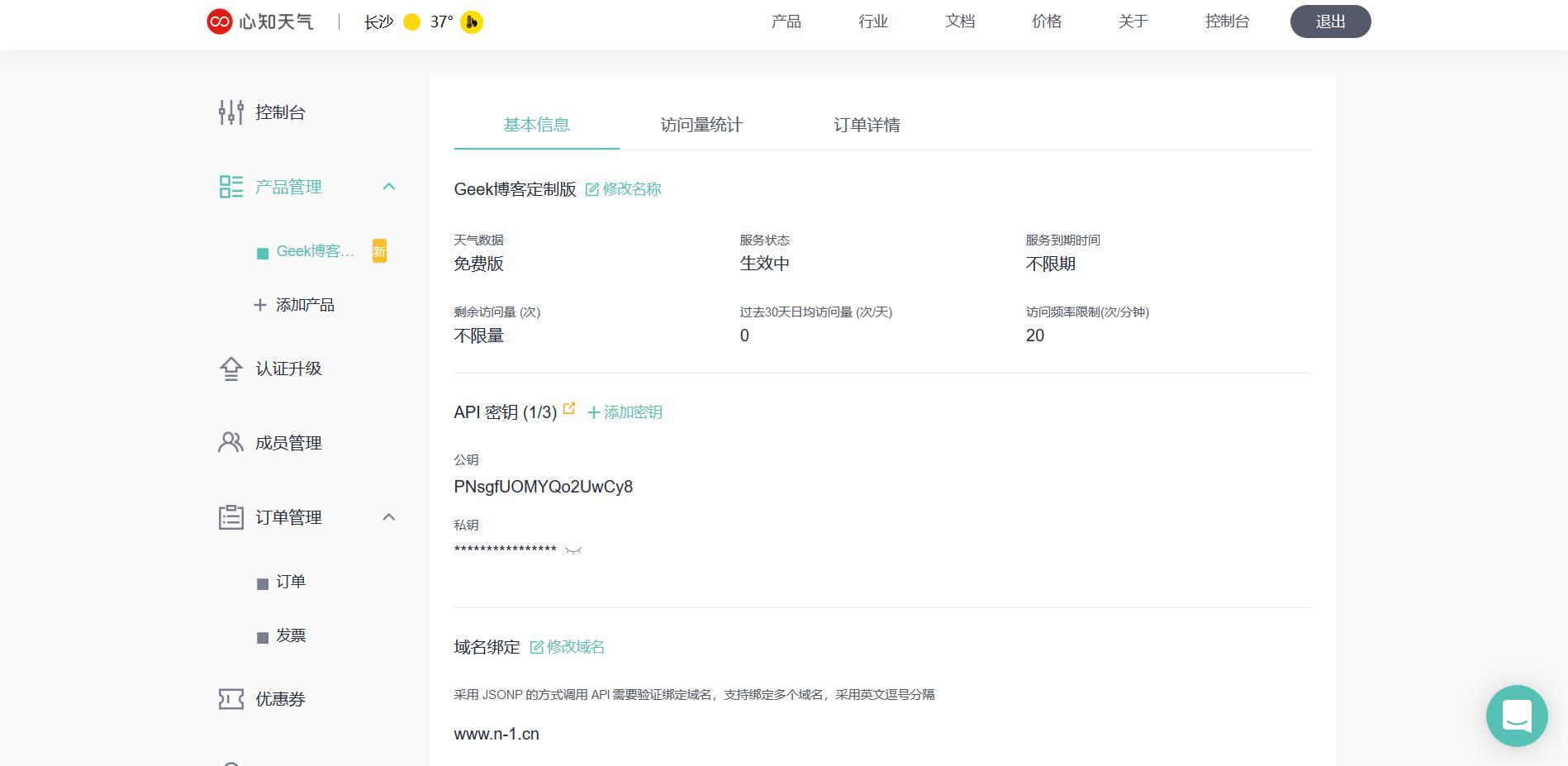
<!-- 知心结束-->然后去知心天气官网www.seniverse.com注册申请API 密钥就可以了
版权属于:吾爱聚合
本文链接:https://blog.5ijh.com/index.php/archives/127/
版权说明:若无注明,本文皆为“吾爱聚合”原创,转载请保留文章出处。